Test that your product and content is accessible for every kind of user
Global App Testing helps businesses test their accessibility according to the framework set out in the world content accessibility guidelines. We can help to deliver
We work with top software businesses
Get compliant and validate your software for impaired users

Our audio primers: here's how we drive accessibility and inclusiveness at GAT 🎧
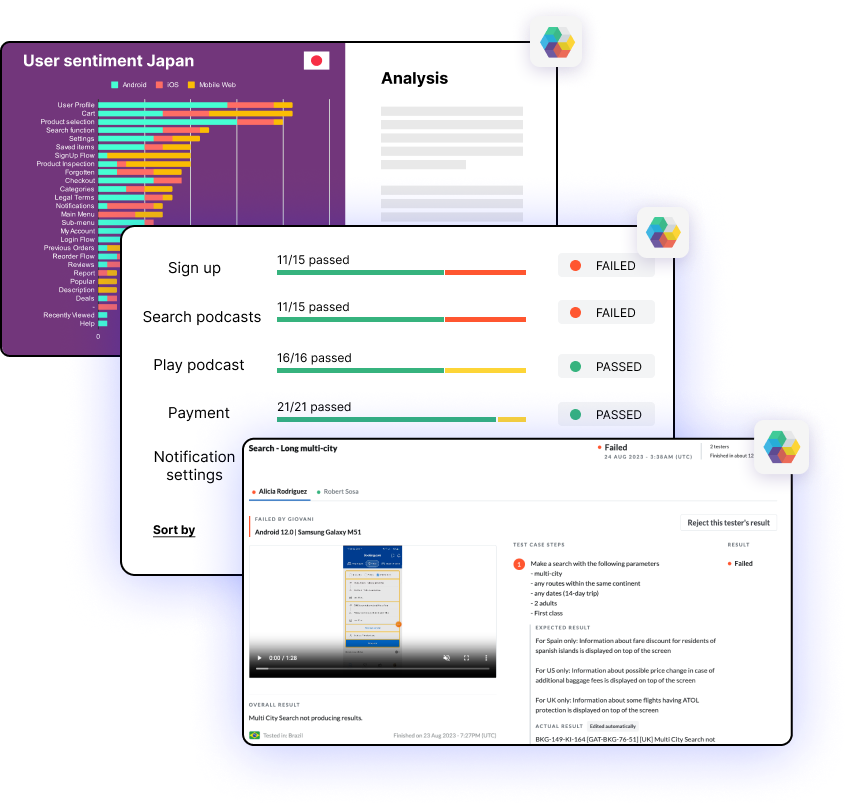
Drive accessibility in your organization by quantifying your issues
Test against accessibility benchmarks
Drive the change you'd like to see with a report on your own accessibility versus that of a competitors'.
Identify bugs which inhibit users with an impairment
Run exploratory tests which can audit your software for bugs which might inhibit users with different impairments.

“Accessibility testing has been great... We've found critical bugs we weren’t finding internally from accessibility testing”
Shruthi Ballal
Mobile QA SpecialistFAQ
What is accessibility testing in software testing?
Accessibility testing in QA (Quality Assurance) is a critical process that focuses on evaluating digital products, such as websites, applications, and software, to ensure they are usable by individuals with disabilities. It involves examining the product's design, content, and functionality to identify and rectify barriers that may hinder access for people with disabilities, including those with visual, auditory, motor, or cognitive impairments. By conducting accessibility testing, QA teams can ensure compliance with accessibility standards like WCAG (Web Content Accessibility Guidelines) and improve the overall user experience, making digital products more inclusive and accessible to a wider audience, thereby enhancing their quality and social responsibility.
What is WCAG?
The Web Content Accessibility Guidelines (WCAG) are a set of internationally recognized standards developed by the World Wide Web Consortium (W3C) to ensure digital content is accessible to individuals with disabilities. While web accessibility law is set by domestic governments (and therefore impossible to administer and enforce effectively), the WCAG offers a template to build law from; and the recognition of the need for a worldwide standard for effective enforcement leads many governments to closely follow WCAG recommendations to a certain standard (e.g. “A”, “AA”, so forth) as law or best practices for public bodies.
What are the WCAG POUR principles?
WCAG provides a comprehensive framework with four key principles: Perceivable, Operable, Understandable, and Robust (known as the POUR principles). These principles include specific guidelines and success criteria that outline best practices for making websites, applications, and digital content accessible.
The POUR principles are the four fundamental principles of web accessibility outlined in the Web Content Accessibility Guidelines (WCAG). These principles guide the development of accessible digital content and stand for:
- Perceivable: Information and user interface components must be presented in a way that can be perceived by all users. This means content should be available to those with various disabilities, including those who are blind, deaf, or have other sensory impairments.
- Operable: User interface components and navigation must be operable by people with disabilities. This involves ensuring that all users, including those with motor or dexterity impairments, can interact with and navigate the content.
- Understandable: Information and operation of the user interface must be clear and understandable. This principle aims to make content accessible to individuals with cognitive or learning disabilities.
- Robust: Content must be robust enough to be reliably interpreted by a wide variety of user agents, including assistive technologies. This principle ensures that digital content remains accessible as technologies evolve.
Adhering to the POUR principles is essential for creating web content that is inclusive and accessible to a diverse audience, including individuals with disabilities.
What disabilities does accessibility testing cover?
Accessibility testing in general can test the below. (Please note that GAT does not test for all the below. Catch up with us on how we can help.)
Visual Disabilities:
Blindness
Low vision
Color blindness
Hearing Disabilities:
Deafness
Hard of hearing
Motor or Mobility Disabilities:
Mobility impairments
Limited dexterity
Muscular or skeletal disorders
Cognitive or Neurological Disabilities:
Dyslexia
Attention disorders
Cognitive impairments
Speech Disabilities:
Speech impairments that affect communication
Temporary Disabilities:
Injuries, such as a broken arm, that affect device usage. Accessibility testing aims to ensure that digital content, websites, and applications are usable by individuals with these and other disabilities. It involves various techniques and tools to make content perceivable, operable, understandable, and robust, as per the Web Content Accessibility Guidelines (WCAG), allowing people with diverse abilities to access and interact with digital information and services.
How is accessibility different from inclusivity?
Accessibility and inclusivity are related but distinct concepts:
Accessibility: Accessibility focuses on removing barriers and providing equal access to individuals with disabilities. It primarily addresses technical and design aspects to ensure that digital content and physical spaces are usable by people with disabilities. It often involves adhering to standards like the Web Content Accessibility Guidelines (WCAG) and making adjustments to accommodate specific needs.
Inclusivity: Inclusivity is a broader concept that aims to create environments, products, and services that are welcoming and accommodating to everyone, regardless of their characteristics or abilities. Inclusivity goes beyond disabilities and encompasses diversity in race, gender, age, socioeconomic status, and more. It encourages the design of solutions that consider a wide range of needs and preferences.
While accessibility is a fundamental aspect of inclusivity, inclusivity also includes elements of social and cultural acceptance and the consideration of different perspectives, backgrounds, and identities to ensure that everyone feels valued and included. Inclusivity is a more holistic approach to creating an environment or product that is accommodating and respectful of all individuals.
Speak to one of our testing experts
- Understand how our solutions can help you
- Advise on industry best practice
- Get an estimate for how much GAT costs
- Give you a platform demo
- Talk through examples of how we’ve worked with similar companies to yours
