5 Best Practices for Testing Web Applications
According to Statista, as of the second quarter of 2023, a vast majority of global internet users, approximately 95.8%, were accessing the internet via mobile phones, and over 93% specifically through smartphones. In contrast, around 63% of users accessed the internet using a laptop or desktop, with nearly 55% using their personal computers and more than 29% connecting via work laptops.
This significant increase in internet access through diverse devices and platforms presents a substantial challenge in maintaining consistent user experiences. Thorough testing is necessary to ensure web applications' reliability before their release. So, let's move to 5 best practices for testing web applications below!
We can help you drive global growth, better accessibility and better product quality at every level.
What is Web application testing?
Web application testing is a comprehensive process that evaluates a web application's functionality, performance, security, and usability. It is an essential phase in the web development lifecycle with a goal to identify any potential issues before the application becomes accessible to the end-user. This type of testing is unique in its need to cover a wide range of testing aspects due to the diverse nature of web applications.
Types of Web application testing
- Functionality Testing: This focuses on ensuring that every function of the software application operates following the requirement specification. It includes checking links, forms, cookies, and database connections.
- Usability Testing: This involves testing the web application from the user's perspective to ensure it is intuitive, easy to navigate, and provides a satisfying user experience.
- Interface Testing: It checks the interactions between the web server and application server interfaces, as well as the database server interfaces, ensuring smooth data flow and error handling.
- Compatibility Testing: This ensures the web application works across different browsers and devices, offering a consistent user experience irrespective of the user's choice of technology.
- Performance Testing: This tests how the application behaves under various conditions, including high traffic and data processing. It encompasses load testing, stress testing, scalability testing, and more.
- Security Testing: Security is paramount in web applications. This testing ensures the application is protected against vulnerabilities and threats, safeguarding user data and maintaining trust.
- Content Testing: Ensuring the content is accurate, relevant, and up-to-date is crucial for the credibility of the web application.
When testers thoroughly examine each of these areas, they can ensure the web application is robust, efficient, and ready for deployment.
Why do you need web application testing?
Web application testing is a specialized area of software testing that targets web-based applications exclusively. The goal of this testing approach is to ensure that the applications function correctly and exhibit attributes such as scalability, responsiveness, multi-browser support, and compatibility across various devices.
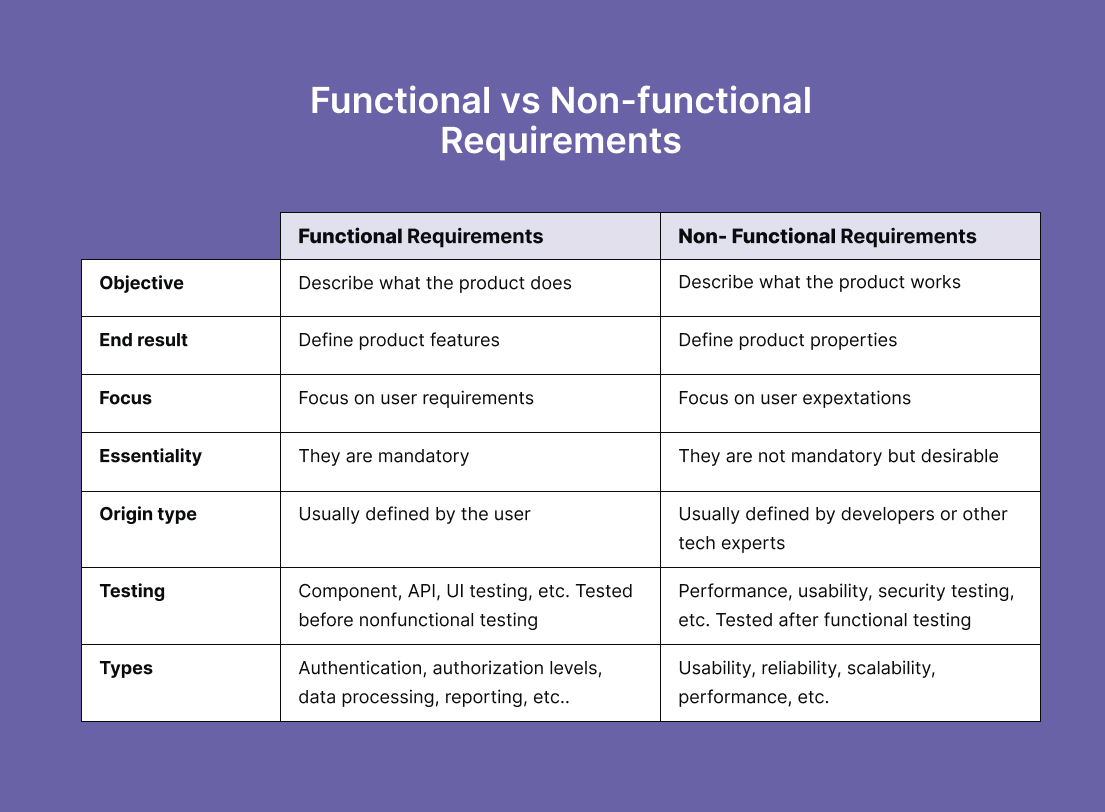
During the testing process, it's important for testers to address both functional and non-functional requirements. Functional testing is based on fulfilling customer-specific needs, whereas non-functional testing aligns with broader client expectations.

Here are the key reasons why web application testing is indispensable:
1. Ensuring quality and functionality
- Testing identifies bugs and errors in the application before it goes live, preventing potential failures.
- It verifies that each feature works as intended and meets the specified requirements.
2. Enhancing user experience
- Testing evaluates the application's user interface and user experience, ensuring it is intuitive and user-friendly.
- It ensures that the application performs well under various conditions, thereby reducing the risk of user frustration due to slow load times or downtime.
3. Security assurance
- With cyber threats on the rise, testing is crucial for identifying vulnerabilities and safeguarding against data breaches.
- A secure web application builds user trust, essential for customer retention and brand reputation.
4. Compliance and compatibility
- Testing ensures the application works seamlessly across different browsers and devices, thus catering to a wider audience.
- Certain applications must adhere to specific standards and regulations. Testing ensures compliance, avoiding legal repercussions and fines.
5. Cost-effectiveness
- Identifying and fixing issues early in the development cycle is less costly than post-deployment fixes.
- A well-tested application minimizes the risk of downtime and loss of business due to non-functional or insecure features.
Web application testing is not just a phase but an investment in the application's quality, security, and overall success. It is the backbone that supports a flawless, secure, and efficient user experience.
5 Best practices for testing web applications
A seamless end-user experience is critical for retaining website or web application users. Enhancing a website with superior UX design can boost its conversion rates by as much as 200%. Additionally, 38% of users will likely disengage from a mobile app or website if its design is substandard. Adhering to best practices for testing web applications is essential for ensuring the success of your web app. Here are some key recommendations:
1. Emphasize cross-browser compatibility testing
The modern web demands mobile-friendliness, impacting both user satisfaction and search engine rankings. Responsive web design, built with HTML5, CSS3, and JavaScript technologies, is fundamental for delivering a consistent user experience across various devices. However, it's important to note that various browsers use distinct rendering engines, which can lead to differences in how web pages are displayed.
For instance, Chrome uses the Blink engine, while WebKit powers Safari. These differences can result in functionality issues or inconsistencies in how web content is rendered across different browsers or their versions. Cross-browser compatibility testing ensures a uniform experience across different browsers (e.g., Opera, Chrome, Firefox) and device viewports. So, prioritize testing on browsers used by your target audience.
Example
Suppose you are developing an e-commerce website. To ensure cross-browser compatibility, test your website's checkout process on popular browsers like Google Chrome, Mozilla Firefox, Microsoft Edge, and Safari. If you discover that the payment gateway behaves differently on Safari due to its rendering engine, you should make necessary adjustments to ensure a consistent and functional experience for Safari users.
2. Focus on usability testing parameters
Usability and user experience (UX) are the foundation of any successful web app. Users won't return if their experience is subpar. Key aspects of usability testing include evaluating:
- Navigation
- Speed
- UI/UX design
- Reliability
- Readability.
Example
You are developing a news aggregation website. During usability testing, you observe users navigating the site and find that they struggle to locate the search bar. Based on this feedback, you decide to move the search bar to a more prominent position on the homepage, improving the overall user experience.
3. Evaluate web application performance
Web applications often crash under heavy server loads, creating a poor user experience. The primary focus is how quickly the web app loads and responds to user interactions. This includes testing the time it takes for pages to load, the responsiveness of interactive elements, and the overall speed of the application under various conditions. Here are some other equally important things to test:
1. Scalability: This involves testing how well the web application can handle increased loads. It includes assessing whether the application can maintain its performance levels as the number of users or data volume increases.
2. Stability under load: Performance testing also examines the app's stability under different load conditions. It involves load testing (testing under normal and peak load conditions), stress testing (to determine the breaking point of the application), and spike testing (testing the application's reaction to sudden large increases in traffic).
3. Resource utilization: Evaluating how efficiently the application uses system resources like CPU, memory, and network bandwidth is also crucial to identify potential bottlenecks and areas where the application might consume excessive resources.
4. UX under various conditions: Performance testing should also consider the user experience. For example, how the app behaves on different devices and networks, especially under constrained conditions like slow network speeds or lower-end devices.
5. Endurance testing checks how the application behaves under a certain load for an extended period. It helps find out issues like memory leaks and performance degradation over time.
6. Benchmarking against standards: Comparing the app's performance against established benchmarks or competitor apps can also provide valuable insights into its performance standards.
Example
Imagine you're developing a social networking app. To evaluate its performance, you conduct load testing that simulates 10,000 concurrent users accessing the platform. During testing, you monitor response times and server resource utilization. You identify bottlenecks in your code and optimize database queries to ensure the app performs smoothly under heavy loads.
4. Incorporate exploratory testing into the development lifecycle
Exploratory testing is an efficient way to reduce testing time and uncover more defects. Testers simultaneously write and execute test cases, leading to a better understanding of the web app's shortcomings. Also, you can overcome the limitations of web app testing by integrating exploratory testing with other software testing techniques, such as black-hat and white-hat approaches. This integration enhances test reliability while significantly reducing testing time.

Example
While developing an e-learning platform, your testing team practices exploratory testing alongside automated testing. During exploratory testing, a tester explores the platform, discovers a critical navigation bug, and reports it immediately. The development team quickly addresses the issue, preventing it from reaching production and affecting the user experience.
5. Ensure comprehensive security testing
Neglecting web application security can have severe consequences, as a single vulnerability could lead to a massive data breach, impacting your company's reputation and finances. Therefore, thoroughly testing your web application's security aspects is imperative. Implement the following strategies for effective web application security testing:
- Establish coding standards and quality controls.
- Develop strategies to address both internal and external security challenges.
- Utilize industry standards as benchmarks for security.
- Adopt a cross-functional approach to policy development for enhanced security.
Example
You are responsible for securing a banking application. To ensure comprehensive security, you follow these strategies:
- You establish coding standards that enforce secure coding practices to prevent common vulnerabilities like SQL injection.
- Your security team conducts penetration testing to identify external vulnerabilities and assess the application's attack resistance.
- You adhere to industry standards like OWASP (Open Web Application Security Project) guidelines to benchmark your security practices.
- A cross-functional security team comprising developers, testers, and security experts collaborates to create robust security policies and protocols for the application.
How can Global App Testing help you?
GAT's approach is designed to be flexible, scalable, and efficient, addressing the diverse needs of web app testing. Whether through automated testing, manual testing, or a mix of both, GAT's platform offers a comprehensive solution to ensure that web apps meet quality standards and function as intended across various platforms and user scenarios. Here's how GAT can assist in web app testing:
- Functional testing: GAT provides functional testing to verify that each function of your web app operates according to the required specifications. This approach includes testing the functionalities of your web application, like logging in, form submissions, and data retrieval, to ensure they work as expected.
- Usability testing: This focuses on the user's ease of using your application, its flexibility in handling controls, and the application's ability to meet its objectives. GAT employs methods like user interviews, surveys, and usability sessions to observe real users interacting with the app.
- Performance testing: GAT evaluates how fast, responsive, and stable a web application is under specific workloads. For example, you can choose load testing (testing the app under typical and peak loads), stress testing, and spike testing.
- Security testing: GAT conducts security testing to identify vulnerabilities in your web application that could allow unauthorized access or data breaches. Techniques include penetration testing, security scans, and checks for common vulnerabilities like SQL injection and Cross-Site Scripting (XSS).
- Compatibility testing: GAT ensures your web app works seamlessly across browsers, devices, and operating systems using cross-browser testing tools, responsive design testing, emulators, simulators, and manual testing.
- Interface testing: This process focuses on verifying the interactions between various web application components, including database interface testing, API interface testing, user interface testing, and error handling.
- Localized testing: GAT's network features testers in over 189+ countries, allowing localized testing without needing device farms or labs. This type of testing is crucial for companies aiming to provide localized app releases in international markets.
So, if you wish for a high-quality web app, let's schedule a call with our specialist today!
We can help you drive localization as a key initiative aligned to your business goals
FAQ
What does a web tester do?
A web tester's role includes evaluating a website's performance on the internet, for example, assessing various factors like design, usability, performance, accessibility, and more.
What is the best approach to testing a website app?
An effective website testing approach involves a comprehensive strategy that includes functional, usability, compatibility, and performance testing. The process should incorporate both manual and automated methods, prioritize user-centric assessment, and ensure thorough quality assurance checks.
How to do A/B testing on a website?
A/B testing involves creating two web page versions (A and B) and exposing them to different user groups. The user behavior and statistical significance are then measured to determine the better-performing version.
Keep learning
The only software testing checklist you need
8 Best software testing blogs to follow in 2025
7 Best software testing tools to try in 2025

