Web App Testing – Everything You Need To Know
Did you know that 94% of first impressions are linked to how your website looks and feels? That's right – web design is much more than just creating a pretty face for your site. It's about crafting an experience that's not just pleasing to the eye but also easy and intuitive to navigate.
But here's the kicker: if your website isn't responsive, meaning it doesn't work well on various devices and screens, you risk losing visitors.
In fact, it's one of the top reasons people might bounce off your site. And that's not all. Slow load times, confusing navigation, and a messy content layout? They're big no-nos, too.
Think of your website as a digital storefront. A poorly designed website can turn customers away, just like a cluttered shop would. Let's explore web app testing, where functionality meets aesthetics, and discover how to make your website good-looking and great to use!
Recap | what is web app testing?
Web app testing checks your web application for potential bugs before it goes live or code changes go into the production environment. Think of it like proofreading an important email before sending it out. For example, you'd check if all the links in your web app are working, if the forms submit data correctly, or if the user interface appears as it should across different devices and browsers.
Importance of testing in web development
Testing is crucial in web development because it ensures the quality and functionality of your site. It's like the safety checks in a car – without them, you wouldn't know if the brakes work or if the airbags will deploy in an accident. Similarly, testing your web app can help prevent issues like broken features, poor user experience, or security vulnerabilities. It also helps ensure your app can handle traffic without crashing, which is vital for maintaining a good reputation among users.
Overview of web app testing scope

Types of web app testing
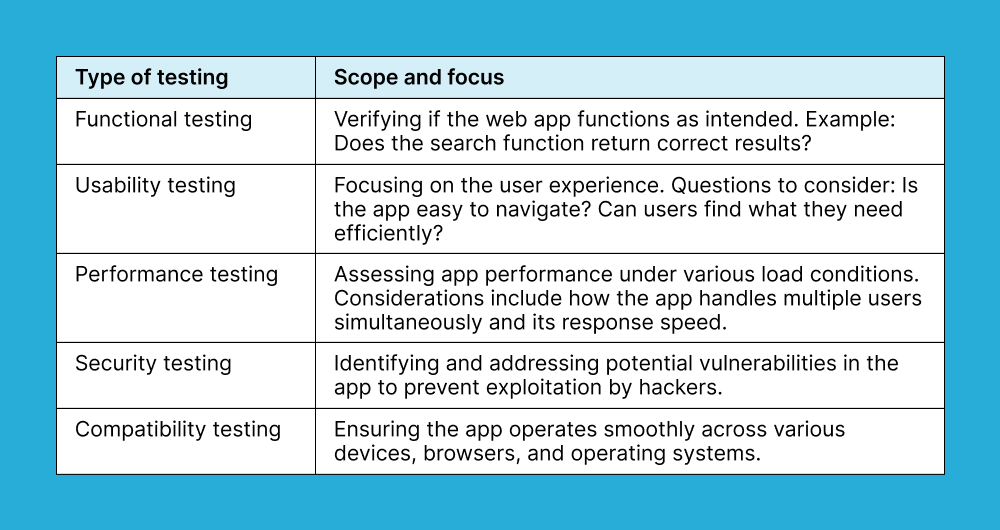
The scope of web app testing is quite broad and includes various types, each addressing different aspects of the app. These types include:
1. Functional testing
Functional testing is about verifying that each function of your web app operates in conformance with the required specifications. The main purpose is to test the functionalities of your web application – like logging in, forms submissions, data retrieval, etc. – to ensure they work as expected.
Key functional testing techniques
This includes techniques like Boundary value analysis (testing the boundaries of input fields) and Equivalence partitioning (dividing input data into equivalent partitions and testing them), as well as using test cases based on specifications and user stories.

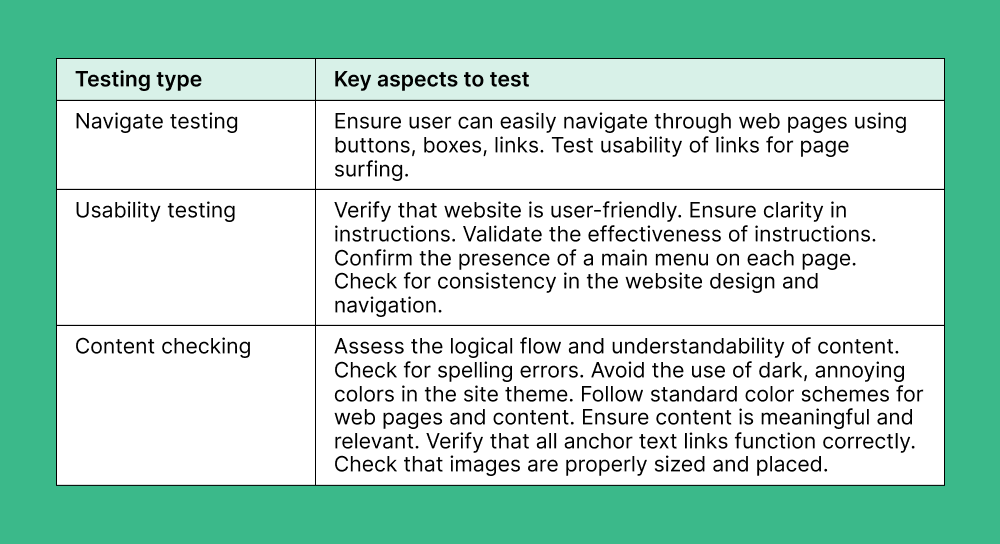
2. Usability testing
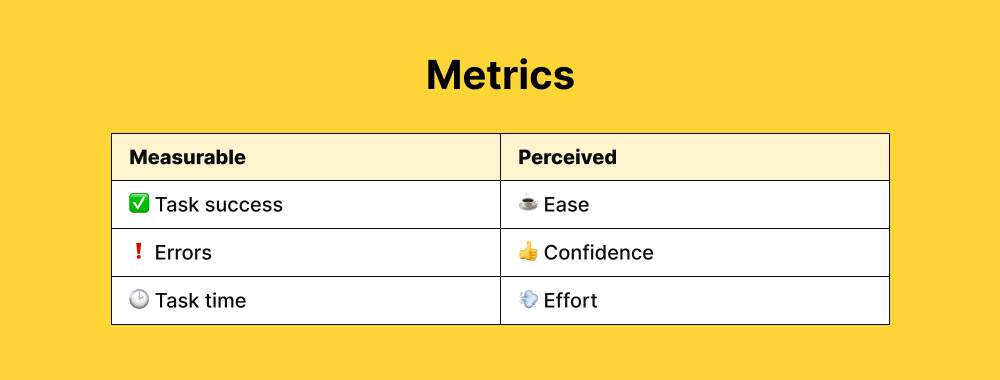
Usability testing focuses on the user's ease of using your application, its flexibility in handling controls, and the application's ability to meet its objectives. It's about ensuring a positive user experience.

Methods for conducting usability tests
Common methods include user interviews, surveys, and usability sessions where testers observe real users interacting with the app. Tools like heat maps or session recordings can also provide insights into user behavior.

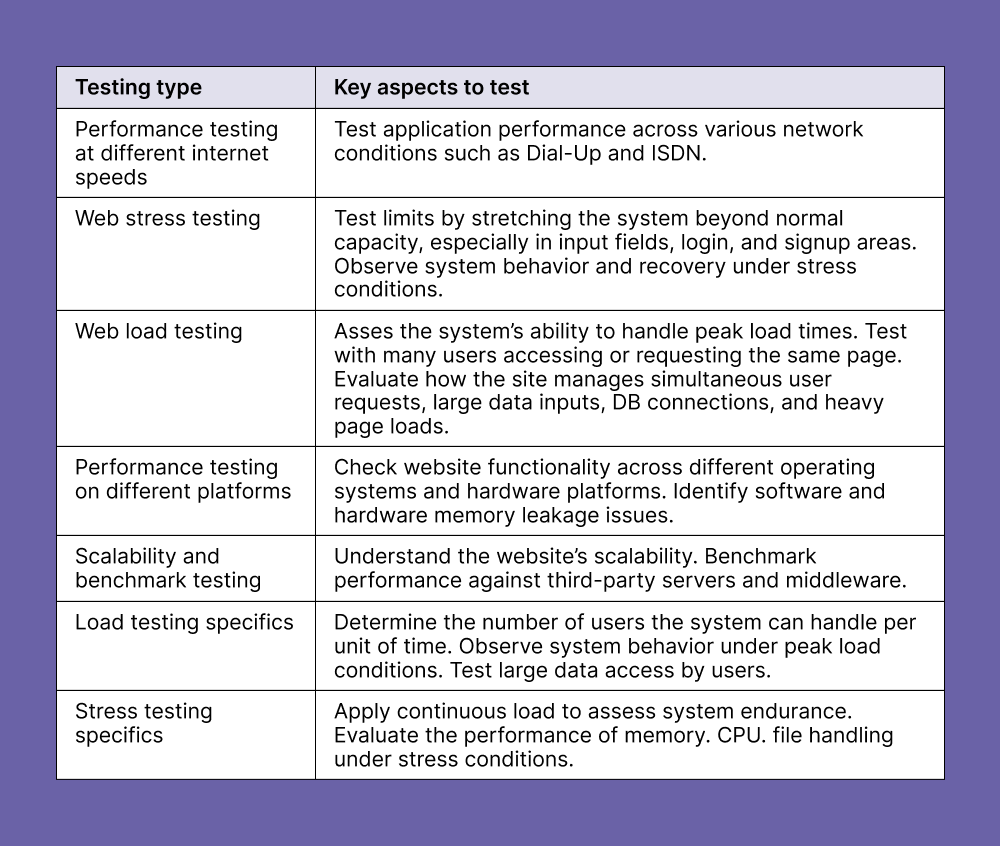
3. Performance testing
Performance testing evaluates how fast, responsive, and stable a web application is under specific workloads. It is critical because slow or unstable applications can lead to user dissatisfaction and attrition.
Strategies for performance testing
This involves:
- Load testing (testing the app under typical and peak loads)
- Stress testing (determining the app's breaking point)
- Spike testing (testing the app's reaction to sudden large spikes in traffic).

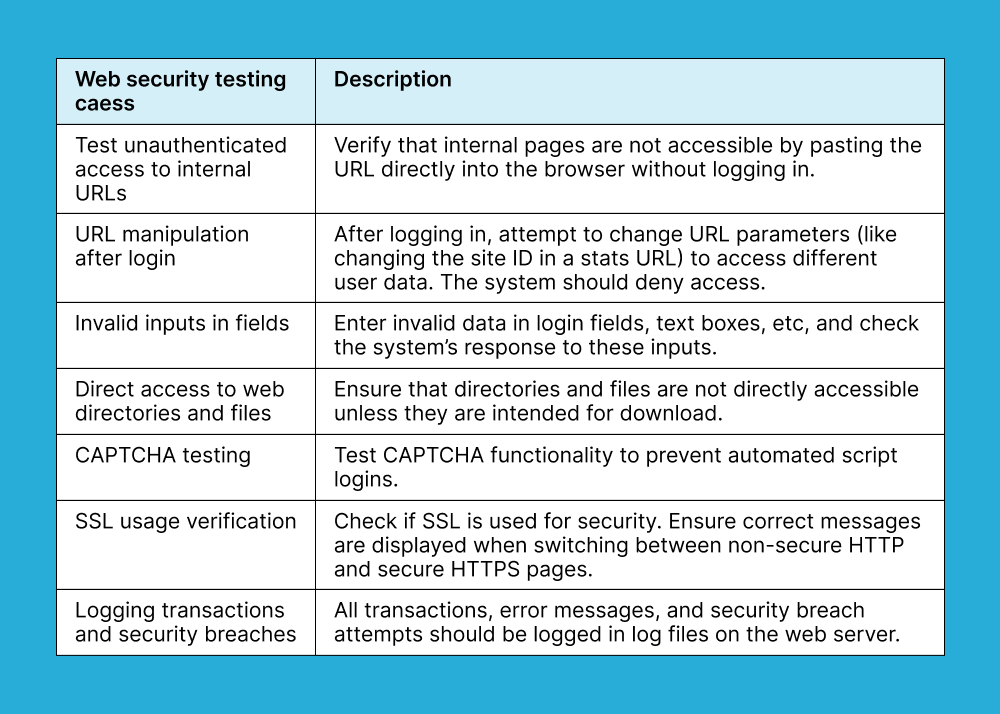
4. Security testing
Security testing identifies vulnerabilities in your web application that could allow unauthorized access or data breaches that could cause severe implications.
Techniques to test web app security
Techniques include:
- Penetration testing (simulating cyber-attacks).
- Conducting security scans.
- Checking for SQL injection, Cross-Site Scripting (XSS), and other common vulnerabilities.

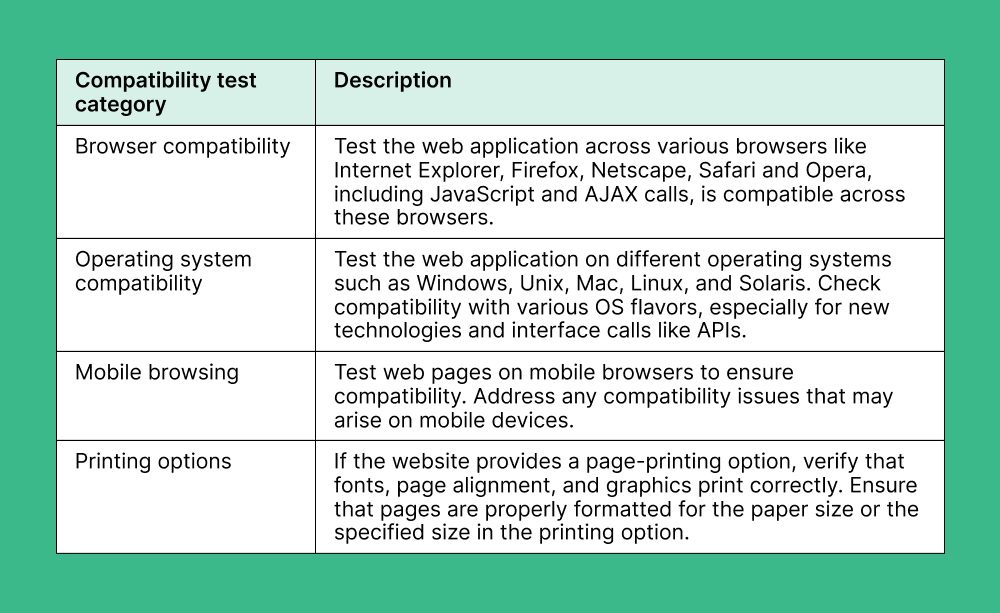
5. Compatibility testing
Compatibility testing ensures your web app works seamlessly across browsers, devices, and operating systems. It's about providing a consistent user experience regardless of the platform.
Techniques to test web app security
- Cross-browser testing tools: With tools like Global App Testing, you can test your web application on various browser and operating system combinations. These tools can simulate your app's behavior on different browsers and devices, highlighting inconsistencies.
- Responsive design testing involves checking if your web app adjusts correctly to various screen sizes and resolutions. Tools like Google's Mobile-Friendly Test can be used to see how your app looks on different devices.
- Emulators and simulators: These software applications mirror the behavior of different devices and browsers. They are useful for preliminary testing, although they cannot replace testing on real devices.
- Manual testing: Sometimes, the best way to ensure compatibility is through manual testing on actual devices and browsers. This approach is especially important for detecting subtle usability issues that automated tools might miss.
- Automated regression testing: Automated scripts can be used to repeatedly test your app across different browsers and devices, ensuring that new updates or features haven't broken compatibility.

Pro tip
Effective compatibility testing involves a mix of automated and manual methods, using various tools to cover as many user scenarios as possible. The goal is to ensure that every user has a seamless and consistent experience with your web app, no matter the browser or device.
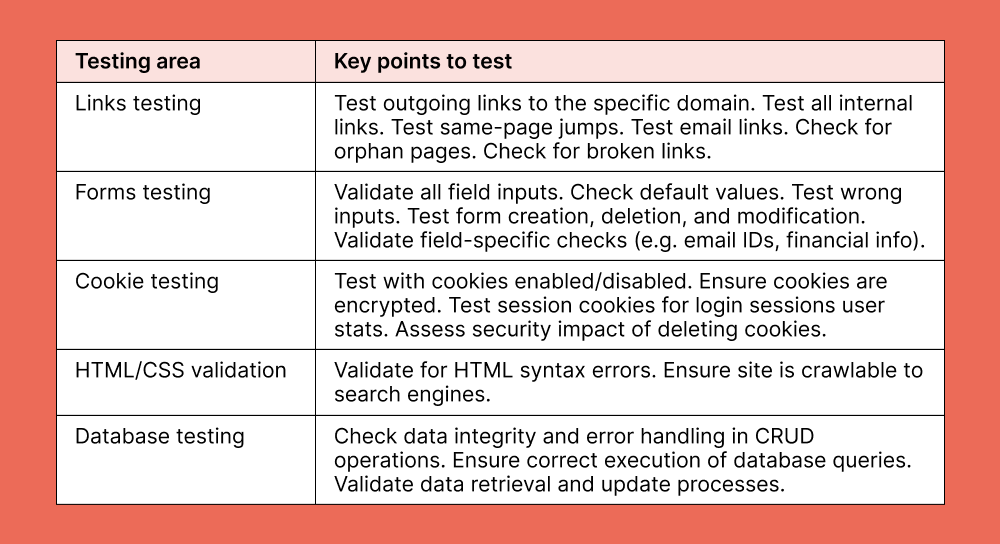
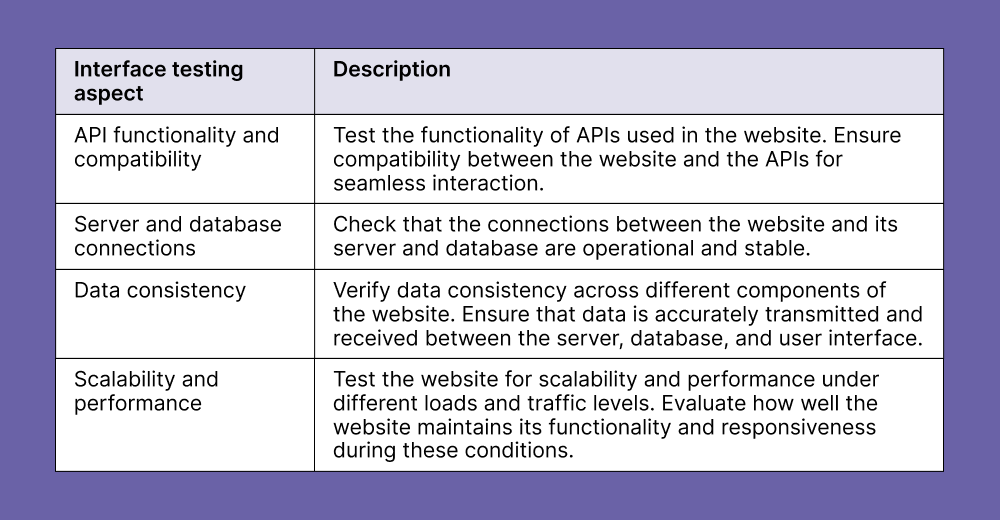
6. Interface testing
Interface testing in web app testing is a critical process that focuses on verifying the interactions between various web application components.
Key aspects
Here are the key aspects of interface testing:
- Database interface testing tests the interaction between the web application and the database. It checks whether the app can query the database, retrieve data, and update information. It also verifies that data integrity is maintained during these operations.
- API interface testing: For web applications that interact with external services through APIs, this testing ensures that the APIs respond correctly to requests and that the app can handle the responses. This includes checking for data accuracy and format, error handling, and performance under various conditions.
- User interface testing: Although primarily focused on the user experience, this aspect also includes testing the interface between the front-end and back-end of the application. It ensures that user inputs are correctly sent to the server and that the responses are appropriately displayed to the user.
- Error handling: Interface testing includes verifying how the application handles errors during interaction between its components. This involves checking for appropriate error messages, handling invalid responses, and fallback procedures.

7. Crowdtesting
Crowdtesting is an approach that involves a large group of testers, typically from different backgrounds and locations, using a web application or website to identify any issues or defects. This testing method is particularly effective because it evaluates the application with a broad and diverse user base.
Crowdtesting benefits
Key benefits of crowd-testing include:
- Diverse user interaction: By engaging users from various demographics, crowd testing provides a comprehensive view of how people interact with the application.
- Real-world feedback: It offers valuable insights by collecting real user feedback, which is crucial in understanding user engagement and satisfaction.
- Comprehensive defect detection: Crowd testing can uncover flaws that might remain unnoticed during automated or manual testing.
- Enhanced user experience: The feedback and insights gained from crowd-testing can be instrumental in refining the overall user experience of the application.
Pro tip
When considering crowdtesting for your web application or website, partnering with Global App Testing can be a game-changer. We offer access to a vast network of over 90,000 professional testers worldwide, providing the diversity and scale needed to test your application thoroughly in real-world scenarios. This collaboration can yield invaluable insights into usability, functionality, and user experience, ultimately ensuring your platform delivers optimally across various user segments.
Testing process and methodologies
Having explored the various types of web app testing, let's go over the structured approach that underpins these methods — the testing process and methodologies.
1. Test planning
- Define the testing goals, key functionalities to test, quality standards, and specific requirements like browser compatibility.
- Determine and allocate the necessary workforce, tools, and time for testing.
2. Test design and development
- Develop detailed test cases and real-world scenarios to guide the testing process, ensuring all potential app functionalities are covered.
- Use frameworks to facilitate the creation and execution of test cases, allowing for automation and efficient organization.
3. Test execution and management
- Execute test cases and systematically record the outcomes, noting any anomalies or bugs.
- Handle multiple testing cycles to ensure comprehensive coverage, including scheduling, prioritizing, and retesting as needed.
In addition to performance testing, ensuring the security of web applications is vitally important. By integrating security protocols like penetration testing and real-time vulnerability assessments throughout the development process, we can safeguard sensitive information for users. It's crucial to consider implementing AppSec in DevOps for a robust defense mechanism that streamlines code modifications without compromising security, reinforcing the integrity of web apps from the ground up.
4. Defect tracking and reporting
- Document any defects found, including reproduction steps and relevant screenshots or logs.
- Communicate effectively with developers about defects, prioritize issues, and collaborate on fixes. Ensure regular updates and follow-ups.
Benefits of web app testing
Enhanced performance
Web app testing ensures optimal performance for applications accessed via a browser, eliminating the need for user installation and leading to a seamless user experience.
Responsive interface assurance
Testing confirms that web applications display correctly across different screen sizes and resolutions, catering to the increasing use of mobile devices.
Reduced maintenance costs
By identifying and resolving bugs early, web app testing reduces the need for costly developer interventions, saving time and resources in the long term.
Increased user satisfaction
A well-tested web app enhances user experience, increasing the likelihood of users returning and reducing customer support costs.
Improved security
Security testing identifies potential vulnerabilities, protecting sensitive information and user data from potential breaches.
Optimal functionality
Functional testing ensures that all aspects of the web app work as intended, providing a reliable and efficient user experience.
Improved user experience
Early-stage user experience testing provides valuable feedback, leading to enhancements in the overall feel and usability of the web app.
Challenges in web application testing
Dynamic web content
Testing dynamic content that changes based on user input or server state can be challenging, requiring flexible testing approaches.
Scalability
Simulating high traffic and ensuring the web app can handle numerous simultaneous users is a significant challenge in testing.
Compatibility
Ensuring the web app functions smoothly across various devices, browsers, and operating systems requires extensive, varied testing environments.
Limited resources
Limited access to diverse testing resources can hinder thorough and effective testing.
Emerging trends and future of web app testing
These emerging trends indicate that web app testing is moving towards more integrated, intelligent, and user-focused approaches, ensuring that the future of web applications is not just about functionality but also about providing secure, efficient, and engaging user experiences. Consider leveraging solutions (such as Buy Ultahost RDP Server) for optimized web application performance for reliable and high-speed hosting.
1. Adoption of AI and Machine learning in testing
- AI and machine learning are revolutionizing test automation, enabling more intelligent and adaptive test scripts that can learn from test results and modify their behavior.
- These technologies can predict potential problem areas in applications by analyzing historical data, thus optimizing the focus of testing efforts.
- AI algorithms can assist in rapidly identifying, categorizing, and prioritizing defects, speeding up the resolution process.
2. The rise of DevOps and its impact on testing
- In the DevOps model, testing is integrated earlier in the development cycle, encouraging more proactive defect detection and resolution.
- As part of Continuous Integration/Continuous Deployment (CI/CD), continuous testing becomes a staple, ensuring immediate feedback on the impact of code changes.
- DevOps promotes collaboration between developers and testers, leading to increased efficiency and blurred lines between roles.
3. The future role of testing in web app development
- Testing is evolving from quality control to quality engineering, with an increased focus on optimizing development processes to prevent defects before they occur.
- As applications become more user-centric, UX testing will gain prominence, focusing on how users perceive and interact with the application.
- Given the rising cybersecurity threats, security testing will become an integral part of the testing process rather than a separate phase.
Conclusion
Effective web app testing goes beyond being a mere phase in the development process. It is a key foundation for successful, user-friendly, and reliable applications. This phase ensures that web applications meet necessary quality standards, providing users with a seamless and secure experience. Moreover, testing plays a critical role in upholding a business's reputation, as the quality of a web app directly impacts user satisfaction and engagement.
Explore the benefits of Global App Testing in web app testing
Global App Testing provides a comprehensive solution that fits diverse and complex needs of web app testing. With its extensive network of professional testers and advanced testing methodologies, it ensures thorough coverage and insightful feedback for your web application. Embrace the opportunity to elevate the quality of your web apps with Global App Testing and witness a significant enhancement in user experience and application reliability.
Ready to revolutionize your web app testing strategy?
Speak with us today and take the first step towards impeccable web application quality.
We can help you simplify your mobile app development testing process while keeping it aligned with your business goals
FAQ
What is web app testing?
Web app testing is the process of checking web applications for potential bugs before they are made live. It involves testing functionality, performance, usability, security, and compatibility.
Can web app testing be automated?
Yes, many aspects of web app testing, especially repetitive and regression tests, can be automated to save time and increase efficiency.
How often should web app testing be conducted?
Testing should be an ongoing process throughout the development cycle, especially after each major update or change in the application.
Keep learning
The 9 most common software testing mistakes you should avoid
What is rapid software testing and how can I implement it?
32 Software testing statistics suitable for your presentation in 2024

