UI Testing - The Definitive Guide for 2025
User Interface (UI) testing is a crucial part of software development. It ensures that your application's interface works correctly and provides a good user experience. Without proper UI testing, users might face issues that can lead to frustration and abandonment of your app. This guide will help you understand what UI testing is, why it's important, and how to implement it effectively in your business.
Key Points:
- Understand the basics of UI testing.
- Learn why UI testing is essential.
- Discover steps to implement UI testing.
- Explore tools and best practices for UI testing.
We can help you with your software testing while being aligned with your business goals
What is UI Testing?
UI testing is the process of testing if the visual elements of your application function as expected. It involves verifying buttons, menus, forms, and other interactive components. By performing UI testing, you ensure users can interact with your app smoothly without encountering bugs or glitches.
Why is UI Testing Important?
Prioritizing UI testing in your development workflow is important for your user satisfaction and retention rates. Here are the most important benefits:
- Better User Experience: If users encounter problems while interacting with your app, they will likely leave and never return. This can result in lost revenue and damage to your brand's reputation. UI testing helps stop these issues from happening.
- Higher Product Quality: A good app or website should not only work well but also look good. UI testing finds bugs that affect users directly and provides insights to improve the overall design. Fixing issues before the final release saves time and resources. It also ensures that your app meets industry standards and regulations.
- Consistent Branding and Design: As the part of the app users see, the UI must follow design guidelines to reflect the brand's values. While looking for UI issues, testers can also suggest ways to improve design consistency throughout the app.
- Increased Usability and Accessibility: Usability is about how easy the app or website is to use, while accessibility is about how user-friendly it is for people with disabilities. Both aim to make the app more intuitive and inclusive.
Here’s what Dan Rubin said about UI testing:

So, what are the key components of UI testing?
Key Components of Effective UI Testing
Effective UI testing involves several key components to ensure your app's interface is working correctly. These components include:
- Test Planning: Here, you need to define the scope, objectives, and resources needed for UI testing.
- Test Design: Create detailed test cases that cover all possible user interactions.
- Test Execution: Perform the tests, either manually or using automation tools.
- Defect Tracking: Record and manage any issues found during testing.
- Reporting: Generate reports to summarize test results and provide insights for improvement.
Each component plays a critical role in delivering a high-quality user experience.
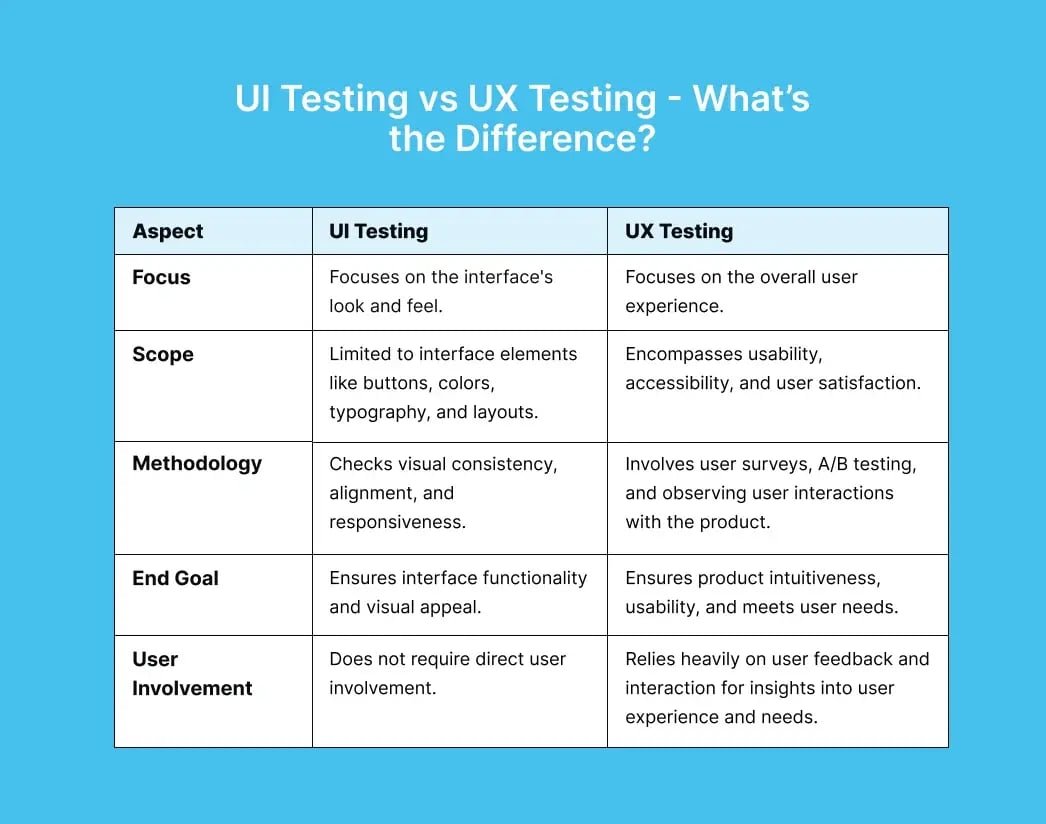
UI Testing vs UX Testing - What’s the Difference?
UI testing is closely connected to UX testing. Improving how an app or website looks, works, and feels helps enhance the overall user experience.
By testing the UI, you can find problems that could affect the UX.
Some people think UI testing is part of UX testing because it covers similar areas, and they call it UI/UX testing. Regardless of what you call it, you need both to create a great user experience.
Here are the differences between them:

UI Testing Approaches - Manual vs Automated UI Testing
When it comes to UI testing, you have two main options: automated or manual testing. Both methods have advantages and disadvantages, and the best choice depends on your needs and resources.
Pros and Cons of Manual UI Testing
Pros:
- Flexibility: Human testers can adapt to unexpected issues and test cases.
- User Perspective: Provides insights from a real user's point of view.
- Low Initial Cost: Requires minimal setup compared to automated testing.
Cons:
- Time-Consuming: Manual testing can be slow, especially for large projects.
- Inconsistency: Results may vary due to human error.
- Resource Intensive: Requires more manpower and can be costly over time.
We can help you with your software testing while being aligned with your business goals
Pros and Cons of Automated UI Testing
Pros:
- Efficiency: Automated tests can run quickly and repeatedly without human intervention.
- Consistency: They provide consistent results, reducing the risk of human error.
- Scalability: Ideal for large projects with extensive test cases.
Cons:
- Initial Setup Cost: Setting up automated tests can be time-consuming and expensive.
- Maintenance: Automated tests require regular updates to stay effective.
- Limited Scope: They may not handle complex user interactions well.
Both automated and manual UI testing have their place in the development process. Combining both methods often yields the best results, ensuring a thorough and effective testing strategy. So, let’s see how to implement UI testing for your business.
How to Implement UI Testing in Your Business
Implementing UI testing in your business is essential for delivering a seamless user experience. Follow these steps to ensure a smooth and efficient process:
1. Define Objectives
To track and be aware that your UI testing is properly done, you need to set the goals and scope of UI testing. This process allows you to create a plan matching the project's overall goals and ensure a thorough product check.
For example, decide how UI testing fits with broader quality assurance goals. The plan should also outline the testing team's roles, the test environment, and the testing schedule.
You might consider adding user behavior analytics tools to your UI testing process to gain insights into user interactions and experiences, which can help inform your UI testing objectives.
2. Select Testing Methods
In this phase, you should decide whether to use manual, automated, or a combination of both tests depending on your needs. So, if you need flexibility within your testing and if your scope of testing is complex but you have time to execute your tests, maybe you should consider manual testing. However, if you’re looking for efficiency and scalability but your scope of testing is pretty simple, automated UI testing might be your choice.
Pro tip:
Global App Testing conducts manual testing with over 90,000 human testers to check the new applications without using any automation tools or scripts. Our process includes:
- Understanding your project requirements
- Preparing test cases
- Reviewing these cases
- Executing the testing, and
- Reporting bugs.

We emphasize the importance of the human touch in finding errors and bugs, especially for Usability and UX testing. This manual testing approach is adaptable, provides human insights, and is suitable for various software types and environments, such as acceptance testing, black box testing, integration testing, system testing, and more.
3. Create Test Cases
Once you’ve chosen your testing method, you must outline possible scenarios and user interactions to identify key UI parts and features to test. Create detailed test cases and ensure to cover each scenario, including what you expect to happen, to ensure software testers check all parts of the specific functionality.

Include negative scenarios, like entering letters in the numbering field and seeing what happens. You should develop standard operating procedures (SOPs) to standardize processes and make your team's software testing more efficient over time. For this step to be tested, you can use a test script to cover scenarios when:
- User enters a valid username and password
- User enters a valid username and an invalid password
- User tries to copy the password from the password field
- User tries to paste the password into the password field
- User resets the password
- User clicks the “Forgot password” or “Help” button
Note: Some projects might require starting UI testing by checking the prototypes built on wireframe tools before your developers even start developing. However, other projects may test the user interface only after a working application is ready.
4. Choose Tools
Choosing the right UI testing tools and methods is crucial for executing a successful test plan. Using the wrong tools and methods can make you think you're making progress when you're actually wasting time and resources.
Use a bug-tracking tool like Jira to manage and track your test cases and issues. For automation testing, use a tool like Selenium to create and run test scripts efficiently. And if you need manual testing or a combination of manual and automated testing, GlobalApp is the solution to go. When picking testing tools, consider the following:
- Ease of use
- Compatibility with your tech stack
- Cost
- Trustworthiness of the software handling your company's private data
5. Execute Tests
Setting up a proper testing environment is vital for accurate results. Ensure your environment mimics real-world conditions as closely as possible. This includes:.
- Hardware Setup: Use a variety of devices to test on different:
- Devices - like smartphones, laptops, tablets, TVs
- Browsers - like Chrome, Firefox, and Safari
- Screen sizes - by changing the window size on your computer
- Mobile operating systems - like Android and iOS
- Software Setup: Install necessary software testing tools.
- Network Conditions: Simulate different network speeds and conditions.
- User Data: Use realistic data to test user interactions.
Once everything is ready, you can run the tests and record the results. You should have someone on your team, like a QA analyst or engineer, who will manually test the application by acting like a user and looking for problems. Automated tests use scripts to interact with the app and check if everything works as expected.
Note: Document your test results with detailed steps, screenshots, or screen recordings to help your team understand the context.
Once you’ve done this, it’s time to analyze your findings and draw conclusions.
6. Analyze and Report
You should create reports to document the testing process and results based on your testing, screenshots, screen recordings, etc. Gather your findings and report any bugs found during testing. To keep everything organized and in a single place, you can use a defect tracking or project management tool, which will help you document everything you need to fix. In your bug report, ensure to include:
- Steps to reproduce the issue
- Expected and actual results
- Screenshots or screen recordings of the problems appearing
These reports will help developers, engineers, and other teams to quickly understand and fix the issues. Check out our guide on how to write a good test summary report.
7. Retest to Validate Fixes
Once the development team fixes the issues, retest the affected areas to make sure the issues are resolved. Also, test-related features often have problems due to code changes to ensure no new bugs appear in this process. For example, after fixing a broken 'First Name' text box, check if the 'Full Name' text box, which depends on it, works properly, along with all the other related fields and boxes.
What is the Best UI Testing Tool for Your Needs?
Selecting the right tools is crucial for effective UI testing. Consider factors like ease of use, compatibility with your tech stack, and cost. Some of the UI Testing Tools you might consider are:
- GlobalApp: Provides a comprehensive solution for manual testing.
- Selenium: A popular open-source tool that supports multiple programming languages.
- Cypress: Known for its fast execution and real-time reloading.
- TestComplete: Offers robust features for both web and mobile app testing.
- Ranorex: Ideal for beginners with its user-friendly interface.
Best Practices for UI Testing
- Early Testing: You can include test-driven development to start testing early in the development process and catch the issues sooner.
- Regular Updates: Keep your test cases and tools updated to reflect changes in the app.
- Comprehensive Coverage: Ensure your tests cover all possible user interactions.
- Collaboration: Work closely with developers to understand the app’s functionality.
- Continuous Integration: Integrate UI testing into your CI/CD pipeline for ongoing quality assurance.
By following these best practices, you can ensure a thorough and effective UI testing process that enhances your app's user experience. For additional tips, you can refer to this expert advice on UI testing best practices.
Overcoming Common Challenges in UI Testing
UI testing can be challenging, but knowing the common issues and how to address them can make the process smoother.
- Dynamic Content: Elements that change frequently can break tests. Use robust selectors and update tests regularly.
- Cross-Browser Compatibility: Ensuring your app works across all browsers is tough. Utilize tools like GlobalApp web app testing for comprehensive testing.
- Performance Issues: Large test suites can be slow. Optimize tests and use parallel execution to speed things up.
- False Positives/Negatives: These can waste time. Regularly review and refine your test cases to improve accuracy.
- Maintenance: Keeping test scripts updated is crucial. Automate as much as possible and schedule regular reviews.
Overcoming challenges in UI testing requires a strategic approach, the right tools, and continuous improvement. Learning from successful implementations can enhance your testing process and deliver a better user experience.
Why UI Testing is Crucial for Your Business Success
UI testing will remain a critical component of software development. It ensures that your application is user-friendly, functional, and bug-free. Investing in manual and automated UI testing helps catch issues early, saving time and resources in the long run. By staying updated with the latest tools and best practices, you can maintain a high-quality standard for your applications.
This improves user satisfaction and enhances your brand's reputation and competitiveness in the market. Prioritizing UI testing is essential for delivering a seamless user experience and achieving business.
Need help with executing tests?
Schedule a call with us and find out how we can help you execute your testing and release your application efficiently!
We can help you with your software testing while being aligned with your business goals
FAQ
What does UI stand for in testing?
UI stands for User Interface in testing. It refers to the part of the application that users interact with, such as buttons, forms, menus, and other visual elements. UI testing ensures these components work correctly and provide a good user experience.
What is the concept for UI testing?
The concept of UI testing involves verifying that the application's interface behaves as expected. This includes checking the functionality, usability, and performance of all interactive elements. The goal is to ensure a seamless and intuitive user experience. For a deeper understanding, you can explore this comprehensive guide on UI testing.
What is UI unit testing?
UI unit testing focuses on testing individual components of the user interface in isolation. This method helps identify issues at an early stage by ensuring each element functions correctly on its own. It's a crucial part of the overall UI testing strategy.
What is UI and API testing?
UI testing checks the visual elements of an application, while API testing focuses on the backend services and data exchange between different software components. Both types of testing are essential for ensuring the overall functionality and performance of an application. Learn more about the differences between UI and API testing in this detailed comparison.
What is the strategy for GUI testing methods?
A robust GUI testing strategy involves several steps:
- Planning: Define the scope and objectives.
- Designing Test Cases: Create detailed test cases covering all user interactions.
- Choosing Tools: Select appropriate testing tools.
- Setting Up Environment: Prepare the testing environment.
- Execution: Run the tests and record results.
- Reporting: Document findings and address issues.
Implementing a well-structured strategy ensures comprehensive and effective GUI testing.
What are the benefits of graphical user interface testing?
Graphical user interface (GUI) testing provides numerous benefits:
- Improved User Experience: Ensures the interface is intuitive and user-friendly.
- Bug Detection: Identifies issues early in the development process.
- Consistency: Maintains a consistent look and feel across the application.
- Compliance: Ensures adherence to industry standards and regulations.
For more insights on the benefits of GUI testing, check out this informative article. In conclusion, understanding and implementing effective UI testing practices is crucial for delivering high-quality applications. By addressing these common questions, you can enhance your knowledge and improve your testing strategies.

